

- #PAGE FLIP HTML5 CSS3 PDF#
- #PAGE FLIP HTML5 CSS3 DOWNLOAD ZIP#
- #PAGE FLIP HTML5 CSS3 GENERATOR#
- #PAGE FLIP HTML5 CSS3 UPDATE#
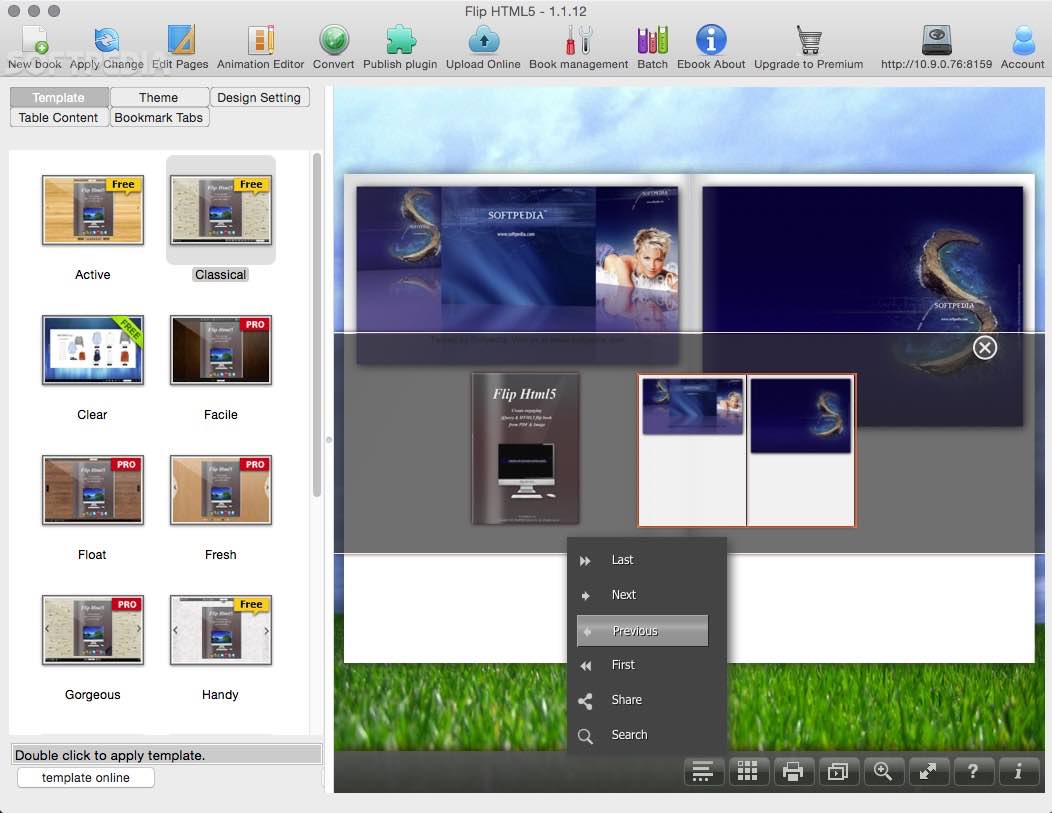
One great thing about digital flipbooks is that they can look alive and vivid. Besides, the page flipping effect and flip sound, as wellĪs book thickness and drop shadow will engage your readers with a realistic reading experience. Beautiful templates, vibrant colors, rich clip art, and sharp text can make reading a pleasure.

Let your readers experience the full power of digital publications with FlipHTML5. Importantly, the interactive elements in your publications like video and audio can play perfectly, giving readers fantastic mobile reading experiences. You readers can reach their favorite books directly on whatever mobile devices they use. Let FlipHTML5 help you do that! This stunning flip book maker provides a powerful solution to help you create awesome HTML5 publications which is ready for all the mobile devices. Obliviously, it isĪ great way to publish a digital version optimized for mobile devices to reach mobile users and increase business. The digital publishing gets a surge in its popularity with its overwhelming advantages and benefits. The printing market is shrinking now, while the number of those who read digital publications is springing up. They read digital books or magazines, browse the Web, watch videos and far more on their smartphones or tablets.
#PAGE FLIP HTML5 CSS3 UPDATE#
I've e-mailed Emmanuel enquiring about licensing for a commercial project and haven't heard back I've just tweeted him today and will update this issue if I hear back from him.Flip Book Maker to Create HTML5 Publications Ready for Mobile DevicesĪs a publisher, you must realize that nowadays people tend to rely on their mobile devices. Last month he asked a Twitter user to contact him by e-mail to enquire about licensing (). There are a number of open issues covering licensing, these include:įrom these, it appears the author is no longer supporting the project nor responding to issues or e-mails however he is still active on Twitter (). In this issue - the author states commercial use requires purchasing a license.In this issue - the author states commercial use is ok with an MIT license.The Github page states version 3 is available under 'a non-commercial BSD license'.
#PAGE FLIP HTML5 CSS3 DOWNLOAD ZIP#
#PAGE FLIP HTML5 CSS3 PDF#

Redesigned the event sequence to listen to only three eventsįixed issue about the event order turning + turnedįixed issue about appending pages in wrong locations Improved the animation speed for hard pages with CSS3 transitions
#PAGE FLIP HTML5 CSS3 GENERATOR#
Improved the animation frame generator with requestAnimationFrame Get the turn.js 4th release on What's new in turn.js 4th release?


 0 kommentar(er)
0 kommentar(er)
